We are excited to announce the release of Genie UI Assistant – an AI-powered UI builder designed to help Genie users create UIs faster, using natural language.
Powered by GPT-4, tailored to Genie users
Developed with GPT-4, Genie UI Assistant enables Genie Cloud and Genie Builder users to quickly add and edit UI components - simply by prompting. And it goes beyond just passing user prompts to GPT-4. By knowing the context of a Genie app, Genie UI Assistant is able to output more accurately the frontend code Genie users need for their web apps, saving them valuable time.
Integrated with our no-code editor to help you build web apps faster
Genie UI Assistant seamlessly integrates with our no-code editor, enabling users to streamline frontend development of their web apps by combining AI prompting with our drag-and-drop builder.
For instance, users can swiftly create layouts by dragging and dropping UI components, then prompt Genie UI Assistant to edit, configure, and style those components quickly, without needing to interact with a properties editor or write any HTML/CSS/JavaScript code. This integration makes developing sophisticated, visually appealing UIs more efficient, empowering Genie users to build web apps faster than ever.
How it works
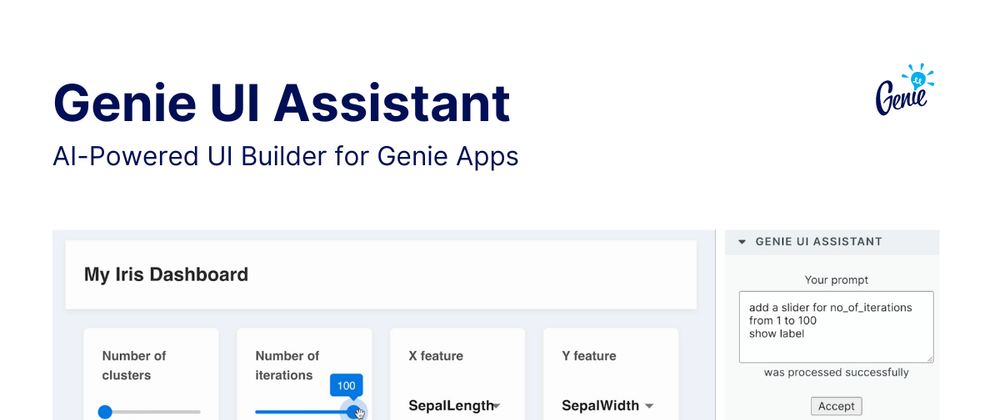
In the no-code editor, navigate to the properties menu on the right and locate the Genie UI Assistant. Select the component you'd like to edit, and describe how you'd like to change it in the prompt field. Submit your prompt, and preview the change after a few seconds. You can change and resubmit the prompt or discard the change altogether. If you like the preview, save your file in the no-code editor and continue building your app.
Let's see Genie UI Assistant in action with a few examples below.
How to get Genie UI Assistant
To start using Genie UI Assistant users have two options:
1) Download Genie Builder, our plugin for VSCode: open the no-code editor, navigate to properties, locate the Genie UI Assistant menu, and follow the instructions.
2) Sign up for a Genie Cloud account and await private beta access. Genie Cloud offers a hosted version of Genie Builder, complete with the integrated Genie UI Assistant. It also allows users to deploy their apps effortlessly in just one click.
Genie UI Assistant is free for testing with some usage limits. If you need more extensive access, please contact us. And don’t forget to share your feedback on Discord to help us make it better with the next iterations.
The Genie team



Oldest comments (4)
Hi, I would like to learn about Genie to build my computer vision web app. Is there any free source to learn about Genie beside the official docs? Thank you.
Hi! We just gave a detailed workshop at JuliaCon which was recorded and should be uploaded to the Julia Language YouTube channel soon. I'd highly recommend you join our Discord community to stay up to date on all-things Genie, including tutorials and other learning materials. You can join via this link: discord.com/invite/9zyZbD6J7H