INTRODUCTION
Franklin.jl is a simple, customizable static site generator . It is a template that can be modified to suit your taste and it is very fast and efficient to use.
Franklin is light and very easy to use, and this is why I decided to build a blog with it. Franklin has cool and key features like:
- Augmented markdown, allowing definition of LaTeX-like commands.
- Easy inclusion of user-defined div-blocks.
- Maths rendered via KaTeX, code via highlight.js (both can be pre-rendered).
- Live evaluation of Julia code blocks.
- Live preview of modifications.
- Simple optimization step to compress and pre-render the website.
- Simple publication step to deploy the website.
- Straightforward integration with Literate.jl.
GETTING STARTED WITH FRANKLIN
1. Set up the environment.
To set up the Franklin.jl environment, follow the steps below:
- Download and Install Julia for your Operating System.
- Open the Julia REPL.
- Run the command
using Pkg. - Install Franklin with the command
Pkg.add(Franklin)
julia> using Pkg
julia> Pkg.add(Franklin)
2. Start a project.
Before beginning a project, it's advisable to read through the list of templates available by Franklin to know what template to use. You can also decide to build your template and create a PR (if you want your own template). After reading through the templates, run the following commands:
julia> using Franklin
julia> newsite("nameofsite", template="basic")
I used the "basic" template for my blog because I love the simplicity!
After doing this, you would get a message like the one below.
✓ Website folder generated at "nameofsite" (now the current directory).
→ Use serve() from Franklin to see the website in your browser.
Then run the serve command serve().
julia> serve()
→ Initial full pass...
→ Starting the server...
✓ LiveServer listening on http://localhost:8000/ ...
(use CTRL+C to shut down)
It would automatically open up on your default browser. The Project.toml starts up the server. If any dependency is being added, it is good to include it there.
3. Structure of Franklin site.
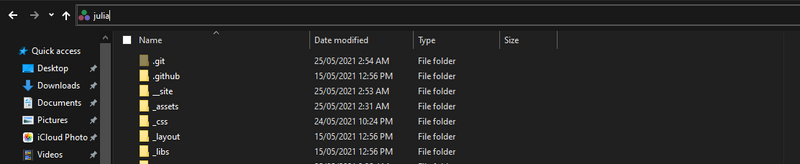
The new project should have a structure like this:
├── .github
├── _assets/
├── _css/
├── _layout/
├── _libs/
├── .gitignore
├── .gitlab-ci
├── 404.md
├── config.md
├── index.md
├── menu1.md
├── menu2.md
├── menu3.md
├── Project.toml
└── utils.jl
After running the serve() function, a __site folder would be generated. This is the generated website from Markdown to HTML. Do not edit the content of this folder, but rather, edit the corresponding file in the project. We do this because the changes in the __site folder won't reflect, as the folder is included in the .gitignore file.
The index.md file is the page you would see on starting the server. The remaining folders are auxiliary folders supporting the site.
- _assets/ contains the images, code snippets, etc.,
- _css/ contains the style sheets.
- _libs/ contains JavaScript libraries.
- _layout/ will contain bits of HTML scaffolding for the generated pages such as the header and footer.
The config.md allows you to specify variables that help steer the page generation. It can also be used to declare global variables or definitions that can then be used on all pages. It is a very important file. I would say more about it later in the article.
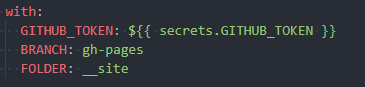
In the .github folder, there is a deploy.yml for Github Actions. You can configure some fields for your customization.
Side note: If you want to change the content of the pages, read up on the index.md, menu1.md, menu2.md, and menu3.md for a proper understanding of how to write the Markdown.
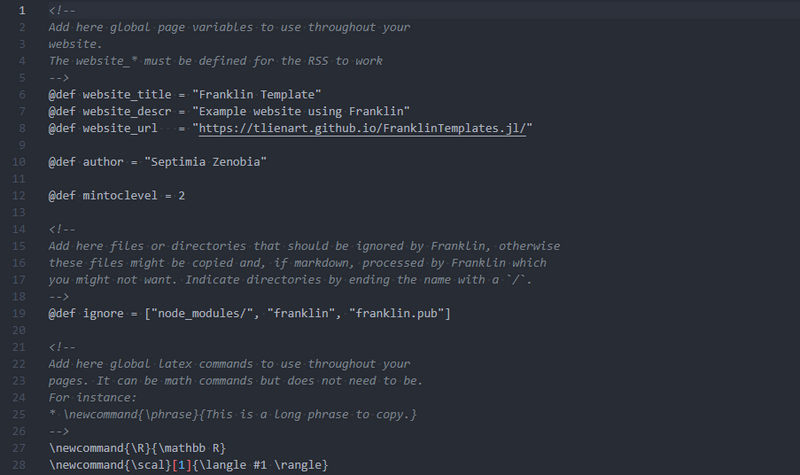
4. Editing the config.md.
The config.md folder looks like this:
First off, you start by editing the name of the author, so it shows at the footer. The prepath has to be defined if you're creating a project website with the repo. Then, the URL path is in the form of username.github.io/nameofrepo/, if not the CSS of the site would look terrible.
You can go edit the site to your taste! For my blog, I created an About, Blog, and Contact page. The Blog section contains articles I've written before. Their README files can be found in the posts folder. I also customized the CSS of the page.
5. Post processing / verifying links
To avoid multiple pushes to GitHub and ensuring that links in your site work, Franklin has a function to help with that. verify_links() is used to check that.
Also, if you close the Julia REPL and want to continue working on the project, restarting the server is quite easy. Just head over to the directory the project is in and type in julia in the directory path.
Note: Julia must be added to PATH for this to work.
After this, the Julia REPL will come up. Next, type in the following commands:
julia> using Franklin
julia> serve()
6. Pushing to GitHub.
After working on the project locally, you will want to deploy it so people can see what you have done. This is quite easy to do. There are two methods of deploying to GitHub pages. They depend on what the project is.
- Personal website
(username.github.io)or Organizational website(orgname.github.io). - Project website
(username.github.io/myWebsite/).
When you consider a project website, you must define a prepath variable in your config.md with the name of that project. For instance: @def prepath = "myWebsite". This is used when deploying to indicate that the base URL of your website is username.github.io/myWebsite/ instead of username.github.io. If you forget to do this, the CSS won't load and your website will look terrible, amongst other problems.
Synchronizing your repository and local folder is next on our list. After creating the repo, type in the commands:
git init
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/Ifihan/nameofrepo.git
git push -u origin main
Or for an already initialized repo:
git remote add origin https://github.com/Ifihan/nameofrepo.git
git branch -M main
git push -u origin main
You can read more on Git here: site.
*Side note: *
If you're familiar with GitHub, you might run into this issue:
! [remote rejected] main -> main (refusing to allow a Personal Access Token to create or update workflow `.github/workflows/Deploy.yml` without `workflow` scope)
error: failed to push some refs to 'https://github.com/Ifihan/nameofrepo.git'
It's nothing to worry about as it is a slight error that can be fixed easily. This is because the token registered on your computer doesn't have the workflow option.
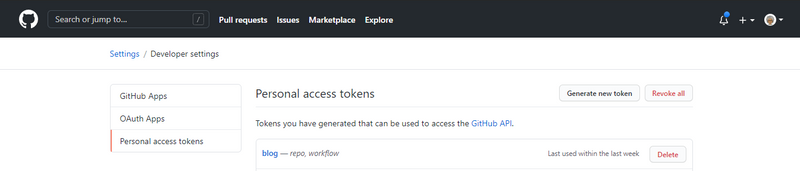
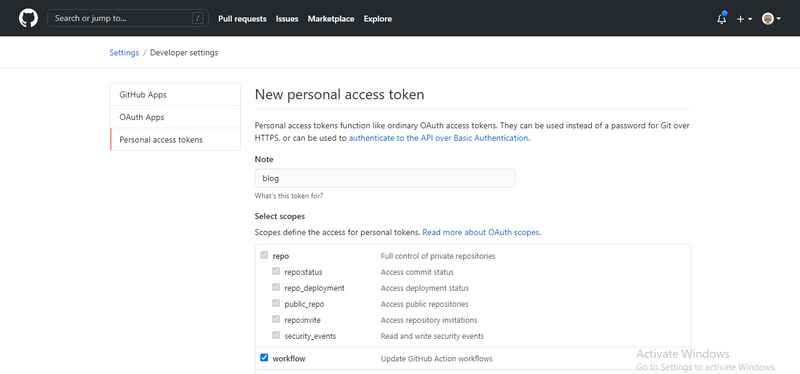
You can fix this by generating a new token and including the workflow option. Head over to GitHub > Settings > Developer Settings > Personal access tokens. Then click on "Generate new token."
Type in the name of the token and tick the workflow function.
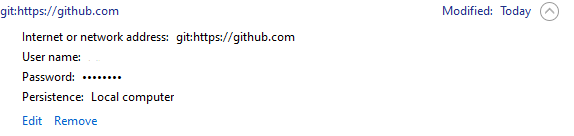
Go to Control Panel> User Accounts > Manage Windows Credentials and find the git credential.
Click on it and then click on the "remove" button. When pushing to GitHub, you would be prompted to input your username and password. For the password option, put the token you generated and you're good to go!
Go to the Action section and wait for it to be deployed. You would also find another branch called gh-pages. That's where it was deployed according to the deploy.yml file.
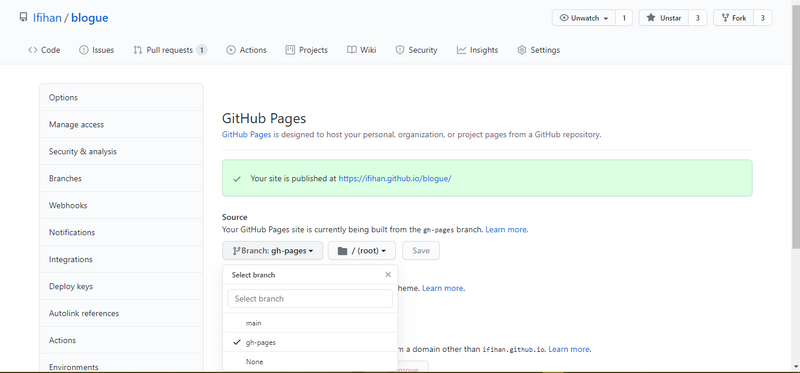
Go over to the Settings > Pages, and change the branch from main to gh-pages, and your site is hosted successfully!
My blog is hosted at https://ifihan.github.io/blogue/, and you can find the source code on GitHub. Feel free to star, and contributions are welcomed via PRs.
New To Julia? Read the article I wrote on Julia here.
If you have any issues, you can ask on the #franklin channel on the Slack workspace or send me a DM on Twitter. You can also shoot me a mail, and I would be glad to help.
REFERENCES
This article was written with the help of Franklin's Documentation.










Top comments (7)
Fun fact, the core Julia website and many other websites in the Julia ecosystem are built using Franklin.jl!
That's cool!
The lack of dark/light mode switcher is the main feature stopping me from using Franklin.jl. Even the sample templates don't seem to feature it. tlienart.github.io/FranklinTemplat...
There are some posts about how to add it manually but would prefer a ready-made solution. If you know a template or a theme that has it, please let me know. 😇
Sure, I would!
I don't often need to build websites, but if I do, I know where to look.
Thanks for posting this.
You're welcome ☺